
Webカメラとmmhmm Studioを使って手元の映像とプレゼンテーションを合成してみた
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
こんにちは、CX事業本部 Delivery部の若槻です。
今回は、社内のLT大会で手元の様子とプレゼンテーションを合成した映像を画面共有したかったので、Webカメラとmmhmm Studioを使って実現してみました。
使ったもの
- Webカメラ(C310n HD)
- mmhmm Studio
- Macへの導入方法は前回のエントリを参照
- 牛乳パックの空箱
- 養生テープ
手順
PCにWebカメラを接続
MacBookにUSBでWebカメラを接続します。

Webカメラを俯瞰位置に固定
今回は手元の様子を真上から俯瞰で撮影したいので次のようなカメラスタンドが使いたいところだったのですが、残念ながら持ち合わせはありません。

ウェブカメラ用 俯瞰撮影スタンド スマホホルダー付き WEBカメラ卓上スタンド 200-DGCAM028の販売商品 | 通販ならサンワダイレクトより
なので有りもので対処します。
そこで空の牛乳パックの底にWebカメラを養生テープを使って貼り付け。

牛乳パックの頭の方をちょうと良い高さだったディスプレイに固定。

これでWebカメラを俯瞰から撮影できる位置に固定できました。(養生テープの色が変わっているのは取り付け直しが発生しただけなので気にしないでください)

Webカメラ映像とプレゼンテーションを合成
プレゼンテーションしたいスライドをウィンドウに全画面で表示します。(めそ子とは何ぞやという方はこちらを参照)

全画面表示した状態。

プレゼンテーション画面をmmhmm Studioに表示します。

mmhmm Studioのカメラ入力でWebカメラを選択します。

手元を映した映像とプレゼンテーションを合成することができました。

Google Meetで共有してみる
Google Meetの会議に入り、[Present > A window]をクリック。

mmhmm Studioの[SHARE THIS]を選択して[Share]。

mmhmm Studioで合成した映像を共有できました。

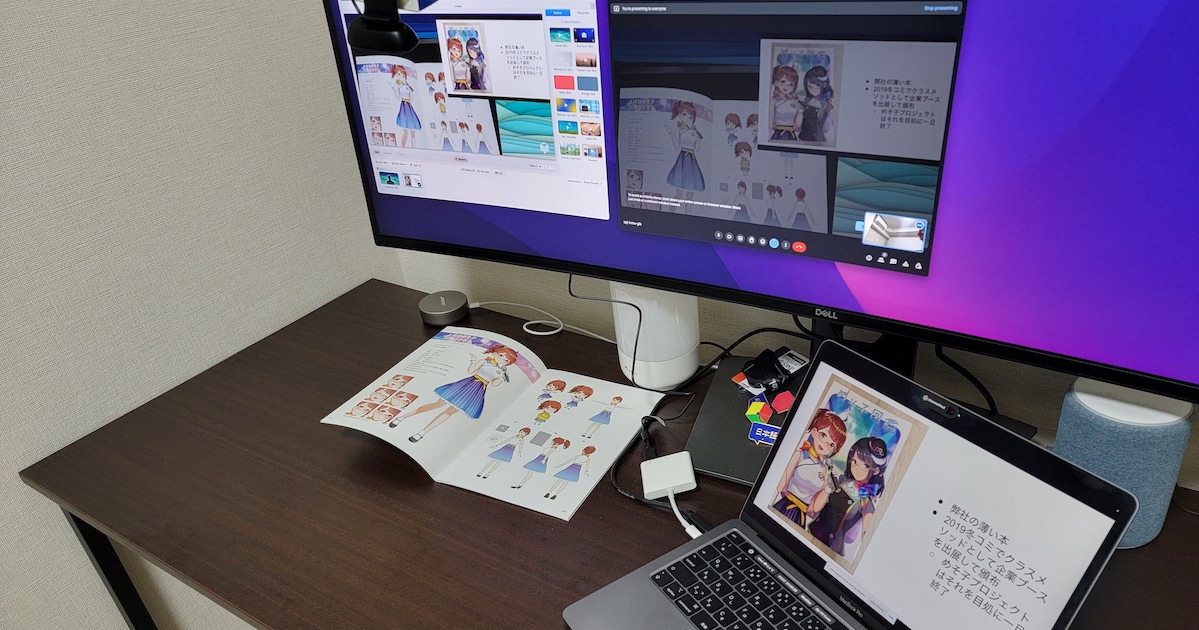
全体像
作成できた全体像はこんな感じ。

合成された映像の様子。
少し気になるのは、mmhmm Studio上でWebカメラの映像がたまに左右にずれることです。被写体を画面中央に収めるための補正が働いているのでしょうか。無効にしたかったのですが方法が分かりませんでした。
参考
以上






